Das Selektions-Set auf ein bestimmtes Element reduzieren
Problem
Ein jQuery-Selektor ist recht umfassend und selektiert abhängig von Ihrer Abfrage alle möglichen Elemente auf der Seite. Es kann notwendig sein, ein einzelnes Element in Abhängigkeit von seiner Position auszuwählen.
Lösung
Nachdem Sie Ihre Selektion mit jQuery
durchgeführt haben, können Sie die Methode .eq() verketten und den Index des gewünschten Elements
übergeben.
Note
Der Selektions-Index beginnt bei Null, daher
ist das erste Element in der Selektion $().eq(0);. $().eq(4); steht demzufolge für das fünfte
Element.
Lassen Sie uns die Abschlusstabellen der National Hockey League (NHL) Conferences als Beispiel dafür nutzen, wie man zeigen kann, welche Teams es in die Playoffs geschafft haben und welche nicht. Wir müssen dazu alle Teams in jeder Conference in der Tabellen-Reihenfolge aufführen. Da die obersten acht Teams jeder Conference in die Playoff-Runde gelangen, müssen wir nur den achten Eintrag jeder Liste bestimmen und dort eine Linie ziehen:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>Kapitel 3 - Rezept 2 - Reduzieren des Selektions-Sets auf ein bestimmtes
Element</title>
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
(function($){
$(document).ready(function(){
$("ol#east > li").eq(7).css("border-bottom", "1px solid #000000");
$("ol#west > li").eq(7).css("border-bottom", "1px solid #000000");
});
})(jQuery);
</script>
</head>
<body>
<h2>Eastern Conference</h2>
<ol id="east">
<li>Boston Bruins</li>
<li>Washington Capitals</li>
<li>New Jersey Devils</li>
<li>Pittsburgh Penguins</li>
<li>Philadelphia Flyers</li>
<li>Carolina Hurricanes</li>
<li>New York Rangers</li>
<li>Montreal Canadians</li>
<li>Florida Panthers</li>
<li>Buffalo Sabres</li>
<li>Ottawa Senators</li>
<li>Toronto Maple Leafs</li>
<li>Atlanta Thrashers</li>
<li>Tampa Bay Lightning</li>
<li>New York Islanders</li>
</ol>
<h2>Western Conference</h2>
<ol id="west">
<li>San Jose Sharks</li>
<li>Detroit Red Wings</li>
<li>Vancouver Canucks</li>
<li>Chicago Blackhawks</li>
<li>Calgary Flames</li>
<li>St. Louis Blues</li>
<li>Columbus Blue Jackets</li>
<li>Anaheim Ducks</li>
<li>Minnesota Wild</li>
<li>Nashville Predators</li>
<li>Edmonton Oilers</li>
<li>Dallas Stars</li>
<li>Phoenix Coyotes</li>
<li>Los Angeles Kings</li>
<li>Colorado Avalanche</li>
</ol>
</body>
</html>
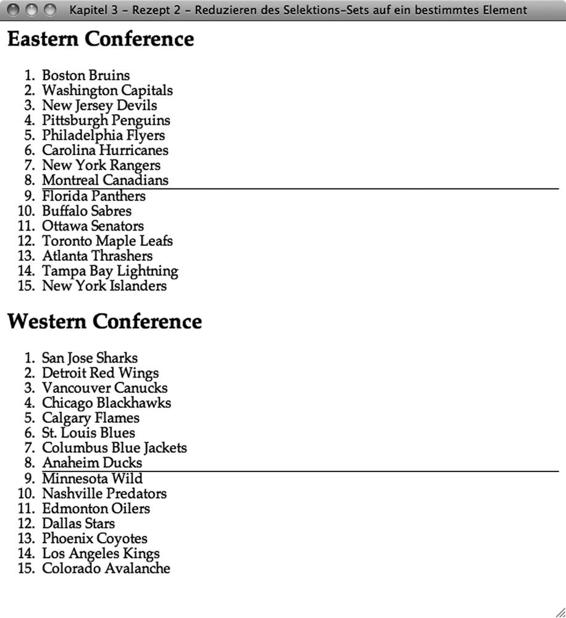
Figure 3-2 zeigt das Ergebnis dieses HTML-Codes.
Wie Sie sehen können, haben wir einfach eine
geordnete Liste genutzt, um alle Teams in der
Platzierungsreihenfolge auszugeben. Dann haben wir mit jQuery eine
Linie unterhalb des achten Elements in jeder Liste ausgegeben. Wir
mussten jeder geordneten Liste eine ID hinzufügen, um sie jeweils
in einer eigenen Abfrage ansprechen zu können. Hätten wir nur
$("li").eq(7); genutzt, wäre nur die
erste Liste berücksichtigt worden, weil die Abfrage alle
<li>-Elemente auf der Seite
gemeinsam durchgezählt hätte.
Diskussion
Die Methode .eq()
wird genutzt, um ein Selektions-Set auf ein einzelnes Element aus
diesem Set zu reduzieren. Das Argument ist dabei der Index des
gewünschten Elements. Dieser beginnt bei 0 und endet bei length −1.
Ist das Argument ein ungültiger Index, liefert die Methode nicht
null, sondern ein leeres Set zurück.
Die Methode .eq()
entspricht der Verwendung von $(":eq()"); direkt in der Selektion, aber mit
ihrer Hilfe können Sie auch Verkettungen vornehmen und das Ergebnis
besser kontrollieren. Zum Beispiel:
$("li").css("background-color","#CCCCCC").eq(0).css("background-color","#ff0000");
Damit wird die Hintergrundfarbe aller
<li>-Elemente geändert und dann
das erste ausgewählt und nochmals mit einer anderen
Hintergrundfarbe versehen (vielleicht, um es als Überschrift zu
kennzeichnen.